Die Navigation zeigt dem User strukturiert, welche Inhalte die Webseite anbietet. Gleichzeitig wird dem Nutzer angezeigt, wo er sich gerade befindet, damit er sich besser orientieren kann. Am wichtigsten hierbei, sie muss intuitiv zu benutzen und übersichtlich sein. Normalerweise wird das Hamburger Icon verwendet. Es ist mittlerweile Standard auf mobilen Geräten und gilt als universell bekanntes Zeichen für das Menü. Wenn sich das Menü öffnet können die Unterseiten über Text, Icons, Buttons oder Fotos verlinkt werden. Bei wenigen Unterpunkten gibt es auch die Möglichkeit eine klassische Reiternavigation zu verwenden.
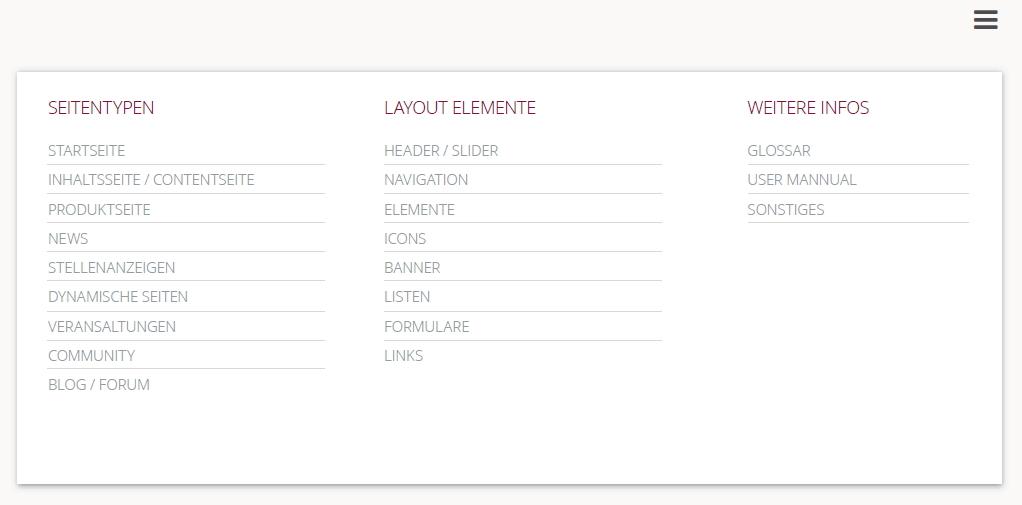
Vertikale Seitennavigation

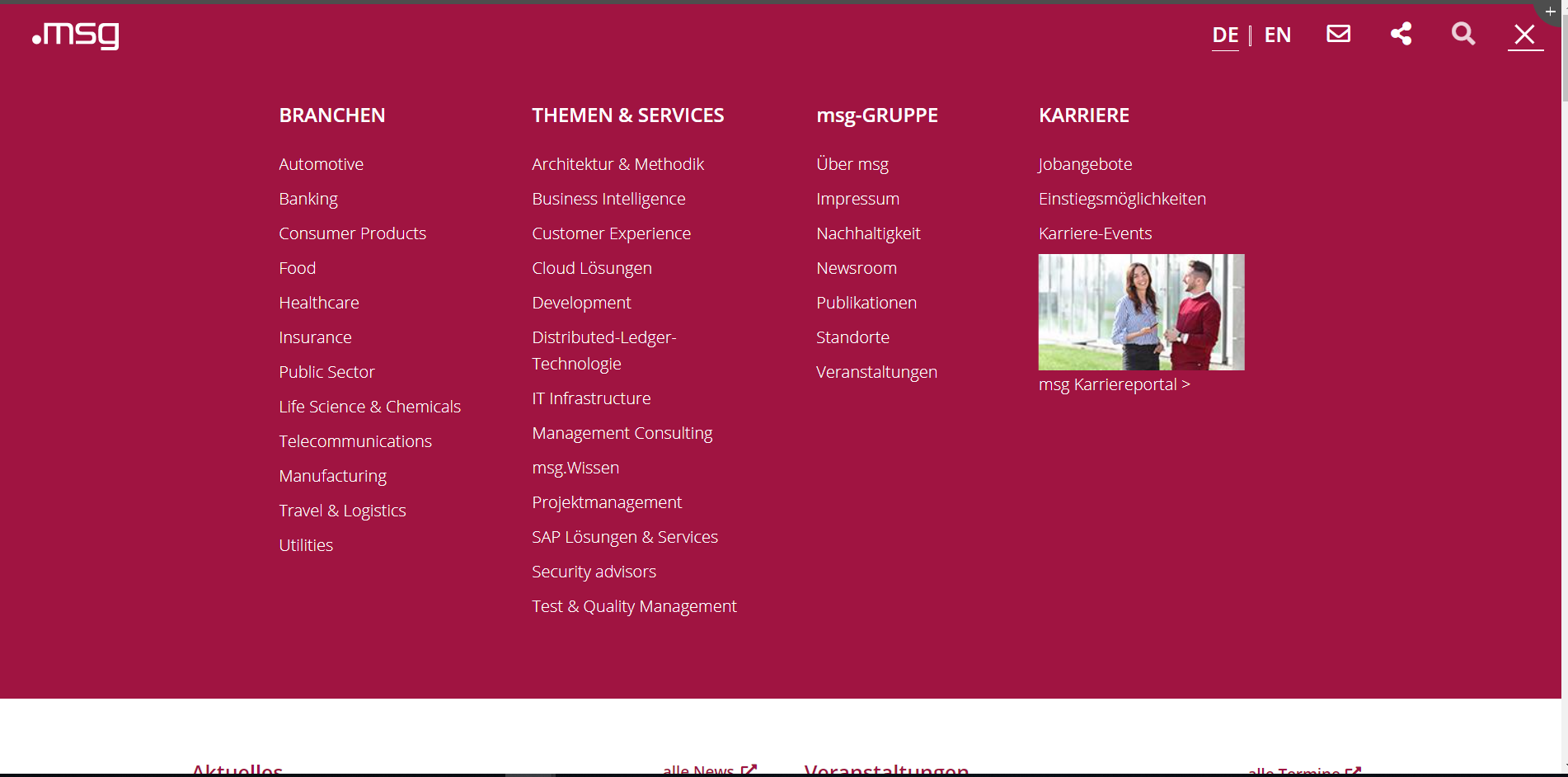
Icons, Buttons und Bilder innerhalb des Menüs
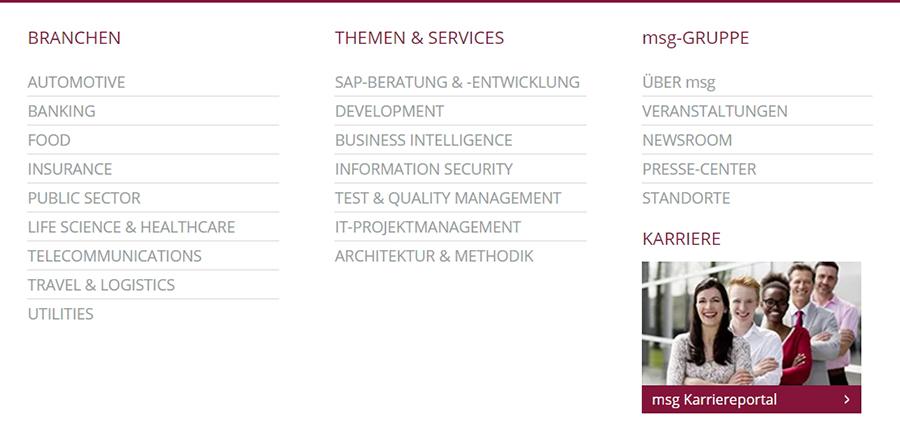
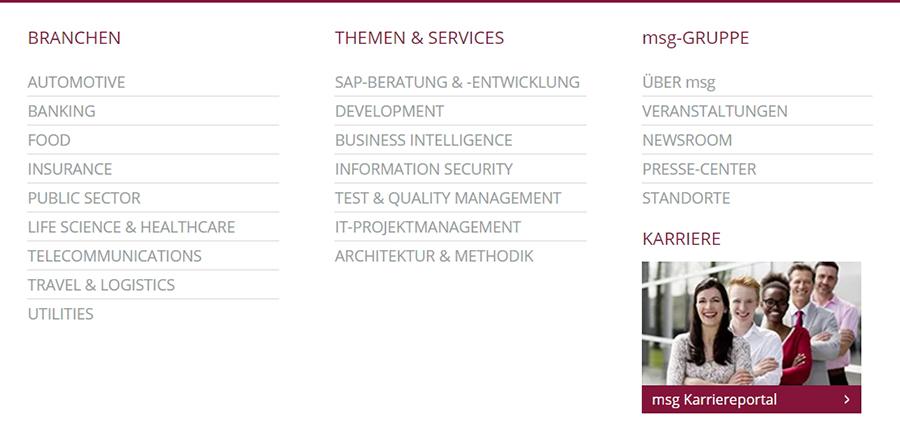
Navigationsicons – msg Icons